随着互联网技术的飞速发展,视频专题网页已成为信息传播的重要途径之一,本文将介绍如何设计和实现一个视频专题网页代码,旨在帮助读者了解视频专题网页的基本构成和关键技术。
视频专题网页概述
视频专题网页是以视频为主要内容,围绕特定主题或事件进行展示的一种网页形式,它集合了视频内容、图文信息、互动功能等多种元素,为用户提供丰富的视听体验,视频专题网页广泛应用于新闻、娱乐、教育、企业宣传等领域。
视频专题网页代码设计
1、网页布局设计
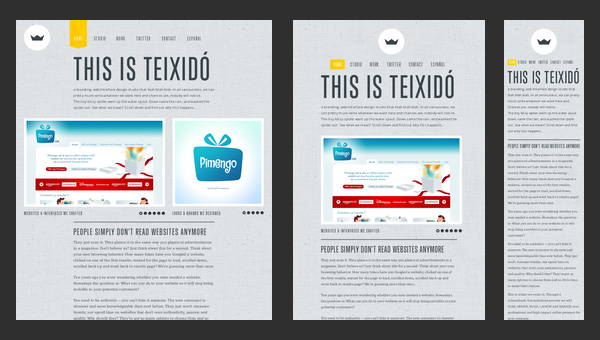
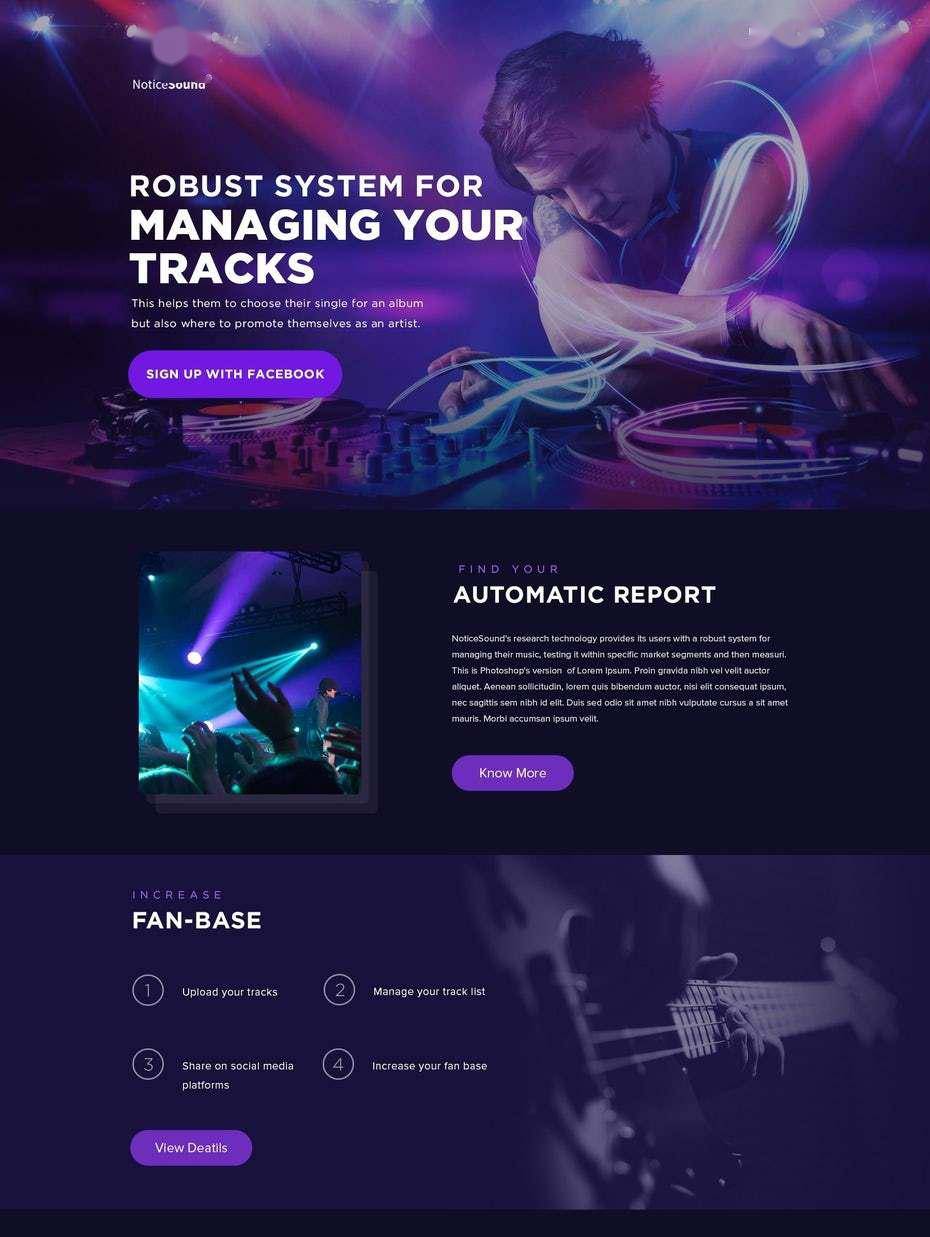
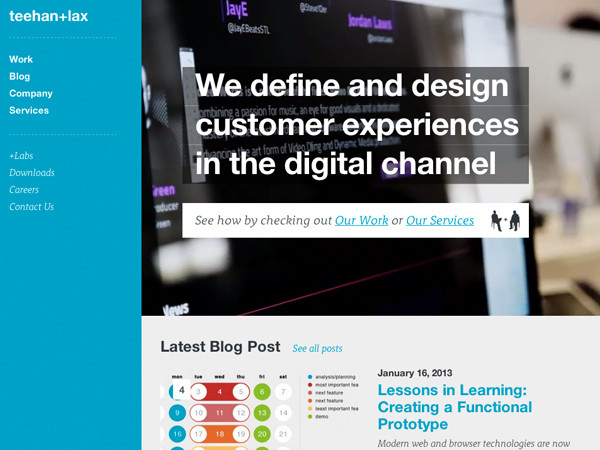
视频专题网页的布局设计应简洁明了,突出重点,一般采用全屏海报设计,引导用户关注视频内容,布局应具备良好的响应性,适应不同终端设备的显示需求。
2、视频播放器选择
选择合适的视频播放器对于视频专题网页至关重要,常见的视频播放器有YouTube、Vimeo、爱奇艺等,在选择时,需考虑播放器的兼容性、稳定性和功能需求。
3、图文信息展示
视频专题网页应包含相关图文信息,以辅助用户理解视频内容,可以使用HTML标签和CSS样式进行布局和样式设计,将图文信息融入整体页面风格。
4、互动功能实现
添加互动功能可以增强用户的参与感和粘性,评论功能、点赞功能、分享功能等,这些功能可以通过HTML表单、JavaScript以及后端服务器实现。
视频专题网页代码实现
1、HTML结构搭建
使用HTML搭建视频专题网页的基本结构,包括头部、主体和底部,在主体部分,使用HTML5的video标签嵌入视频内容。
示例代码:
<!DOCTYPE html>
<html>
<head>
<!-- 头部内容 -->
</head>
<body>
<!-- 视频专题内容 -->
<video src="video.mp4" controls></video>
<!-- 其他图文信息和互动功能 -->
</body>
</html>2、CSS样式设计
使用CSS对网页进行样式设计,包括字体、颜色、背景、边框等,利用CSS进行响应式设计,确保网页在不同设备上都能良好显示。
3、JavaScript功能实现
使用JavaScript实现网页的交互功能,如评论、点赞、分享等,可以通过AJAX技术与后端服务器进行数据交互。
注意事项
1、视频格式和兼容性:确保视频格式兼容各种浏览器和设备。
2、加载速度:优化视频和网页资源,提高加载速度,提升用户体验。
3、响应式设计:考虑不同设备的显示效果,确保网页的响应性。
4、安全性:注意网页的安全性,防止XSS攻击等安全问题。
本文介绍了视频专题网页代码的设计与实现过程,包括布局设计、播放器选择、图文信息展示以及互动功能实现等方面,在实际开发中,应根据具体需求和目标受众进行合理设计,不断优化用户体验。
转载请注明来自河南军鑫彩钢钢结构有限公司,本文标题:《视频专题网页代码设计与实现全攻略,打造吸引眼球的专题页面》
















 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...